
一、微信小程序位置接口wx.chooseLocation
本接口使用简单,用户用户通过腾讯地图选择一个位置。
本接口能获得选择位置的简称,全称,以及坐标。
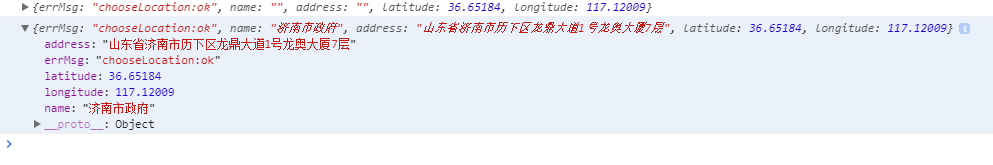
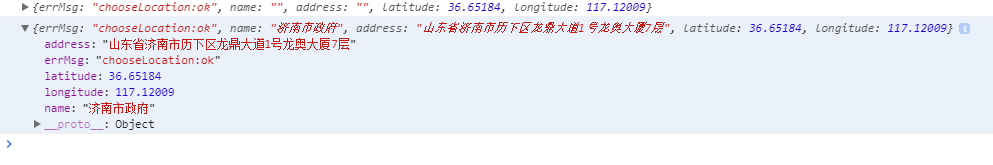
//选择地址 wx.chooseLocation({ success: function(res) { console.info(res); }, }) 
容易混淆的接口wx.chooseAddress 本接口用于获取用户的收获地址信息。
更多:
本文共 274 字,大约阅读时间需要 1 分钟。

一、微信小程序位置接口wx.chooseLocation
本接口使用简单,用户用户通过腾讯地图选择一个位置。
本接口能获得选择位置的简称,全称,以及坐标。
//选择地址 wx.chooseLocation({ success: function(res) { console.info(res); }, }) 
容易混淆的接口wx.chooseAddress 本接口用于获取用户的收获地址信息。
更多:
转载于:https://my.oschina.net/tianma3798/blog/3016790